上一期的推荐中讲到了Twitter的一道面试题,不知道有没有人真的去做过了,算法不怎么样的我倒是又认真仔细地考虑了文中讲到的一次遍历的方法,有时间写个Ruby的实现出来。这次正好看到图灵社区的《码农》第8期(http://www.ituring.com.cn/book/1277),正巧也是讲码农的面试是如何的,大家可以了解下Microsoft、Amazon、Google、Apple、Facebook还有Yahoo是怎么面试的。说句题外话,人邮图灵是个靠谱的出版社,值得推荐。
面试的话题就暂告段落了,接着让我们再来聊聊用户体验的内容,正如我一直说的,我对前端和设计师们总是充满敬意,但是无奈自己水平有限……所以还是多补补吧。这两篇文章都来自腾讯的团队——《别让用户发呆—设计中的防呆策略》(http://cdc.tencent.com/?p=7756)和《交互体验优化:4步让移动网站看起来像本地应用》(http://www.alloyteam.com/?p=4540)。
“防呆”这个词我是第一次听到,但是这个概念很早就听说过:
广义来讲,防呆就是如何设计一个东西,而使错误发生的机会减至最低的程度。
文中最后总结了八个大字——“避免错误,无需思考”,看起来挺容易,不过做起来就不一样了。
《交互体验优化》一文中给出了四个改善“体验性能”的建议(注意不是“实际性能”,文中有说明):
- 给你的按钮增加触摸状态
- 使用默认滚动
- 创建高性能动画
- 手势利用
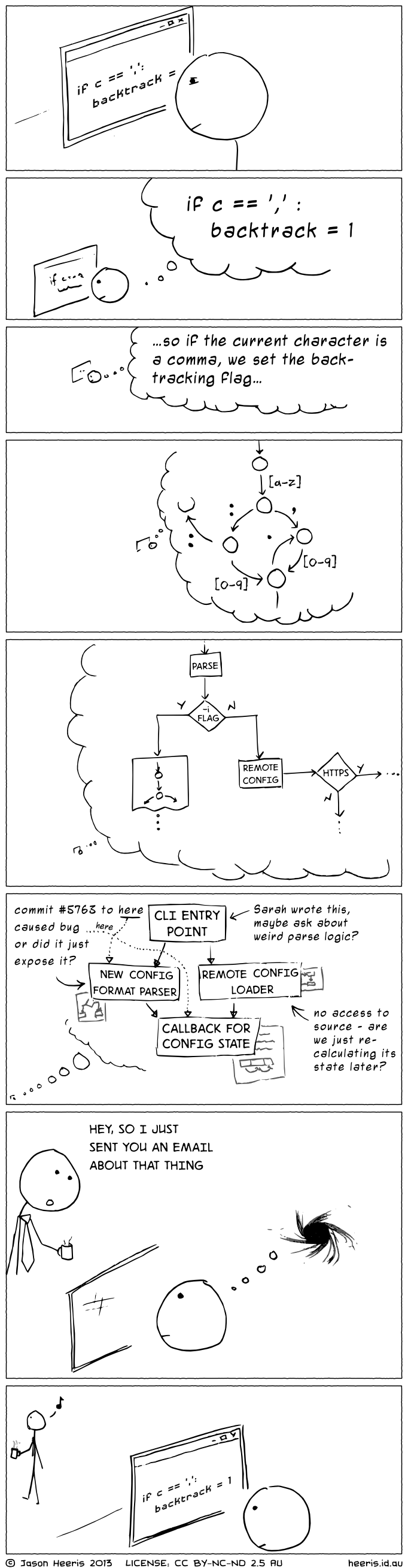
两篇长文后,轻松一下,看幅漫画《THIS IS WHY YOU SHOULDN’T INTERRUPT A PROGRAMMER》(http://heeris.id.au/2013/this-is-why-you-shouldnt-interrupt-a-programmer),它会告诉你为什么不要去打断程序员,他看着屏幕上的一行代码时,脑海里所思考的东西岂是旁人能懂的。